illustratorで仕事によく使う図をキレイに作る方法の備忘録として残してます。Webライターで仕事を受注するとき、記事内の作図もできます!っていうと単価も上げやすくなります♪作図やグラフィックは、正規のお仕事だと内容によっては1枚3,000円とかで受注している人もいますよ。
ちょっと長いので、2回に分けて今回は「三角形を作って図形を均等に分割する方法」までを解説しますね!
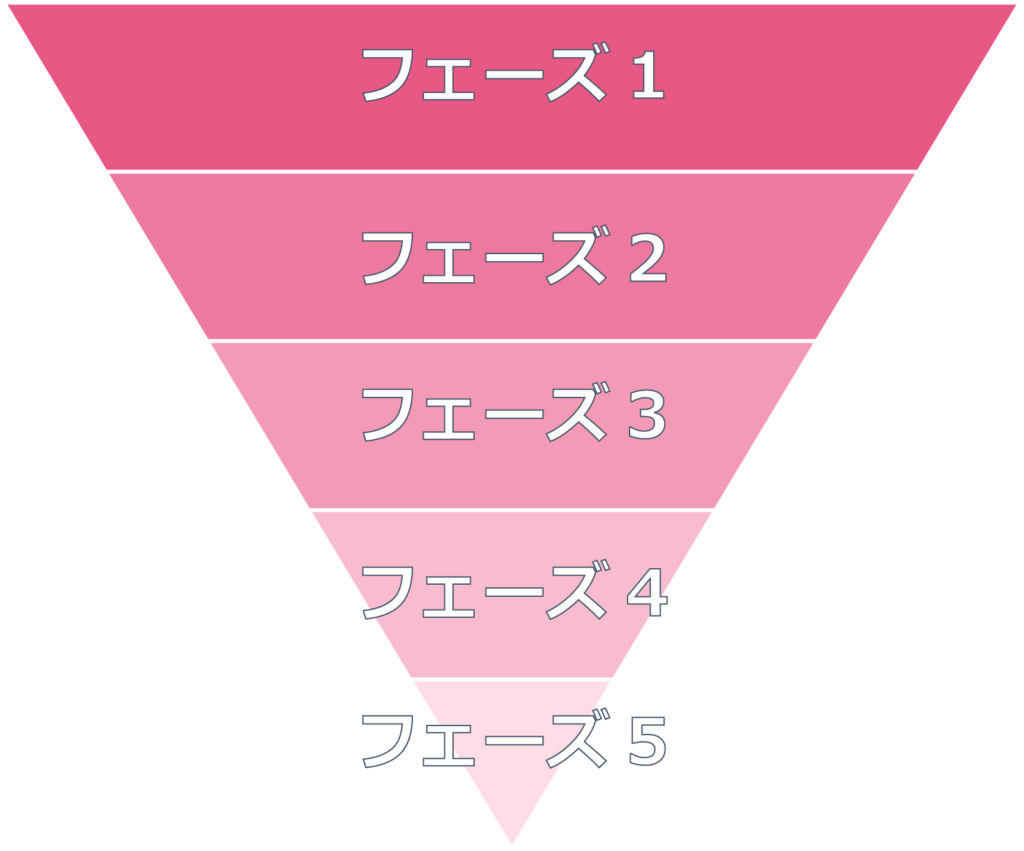
今日作るのはこれ↓

この記事を読むと、以下のことができるようになります。
- この形を作って均等に図形を分ける方法
三角形を均等分割したものを作る方法
均等分割した四角形を作る

①長方形ツールで四角形を作ります


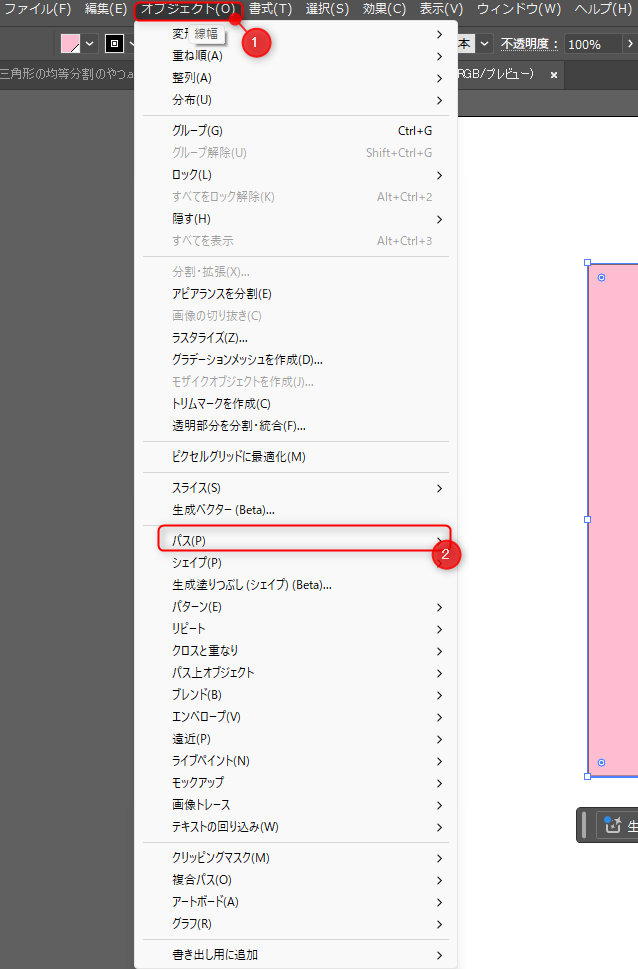
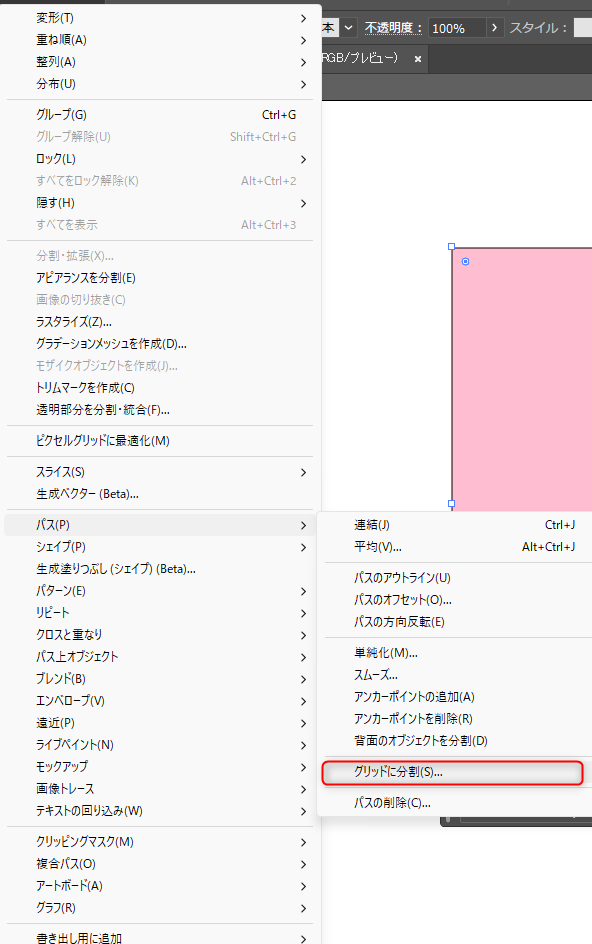
②メニューの「オブジェクト」→「パス」→グリッドに分割の順番にクリックします

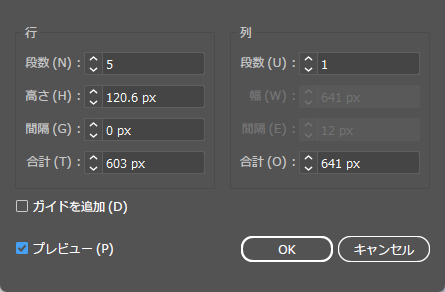
③グリッドの分割のメニュー画面で上記のように入力します。
※段数は今回は5段なので5にしてますが、分けたい数にしてください。
(一番下のプレビューにチェックを入れると、変更内容がリアルタイムで見れるので初心者にはおすすめ)

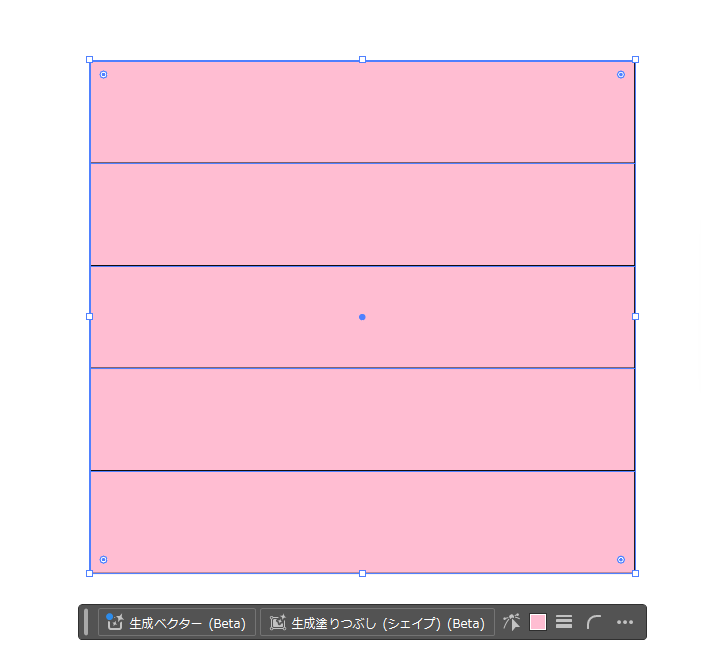
こんな感じに分割できたら成功です
均等分割された四角形を逆三角に加工する

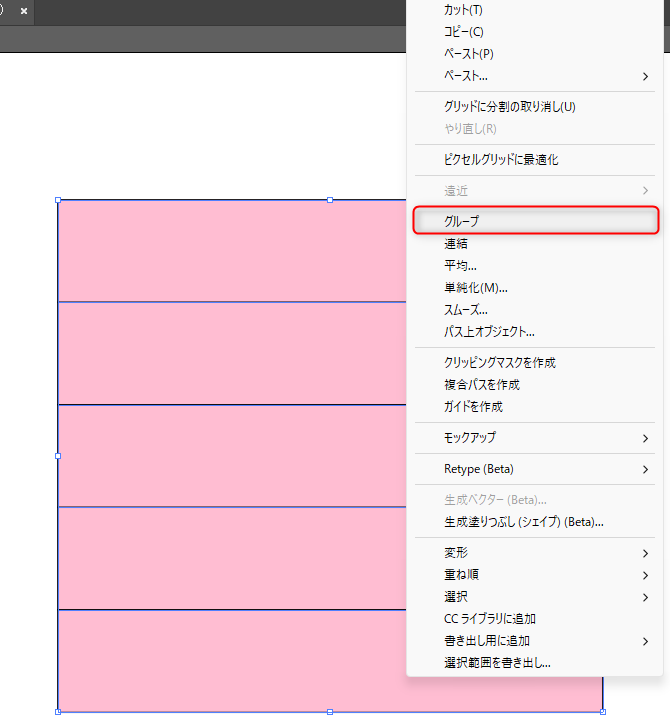
④画像全体を選択ツールで選択→右クリックしてグループを選択して四角形をグループ化します

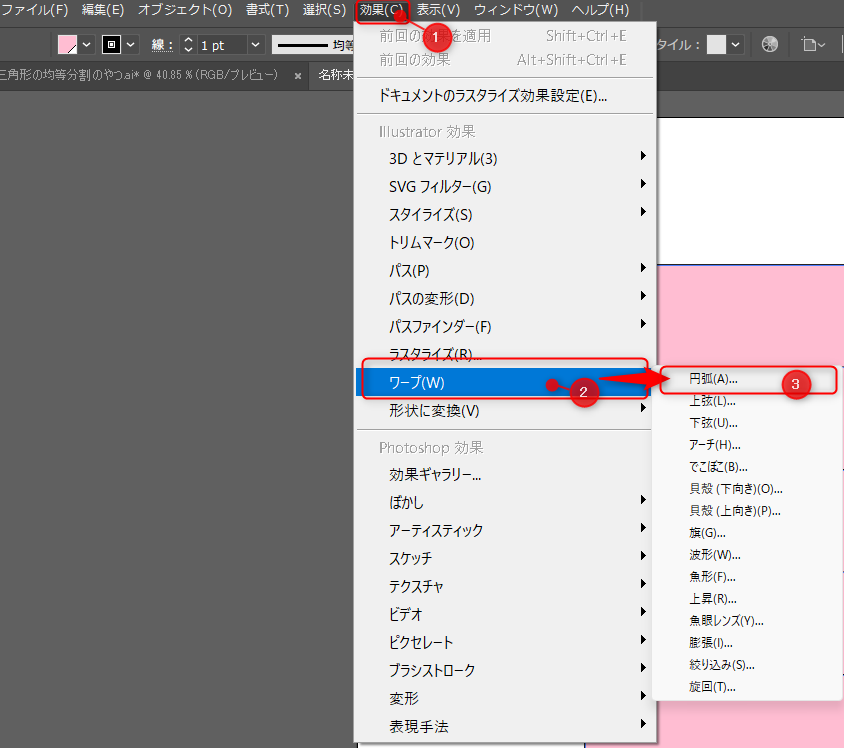
⑤メインメニューの「効果」→「ワープ」→「円弧」の順で選択します

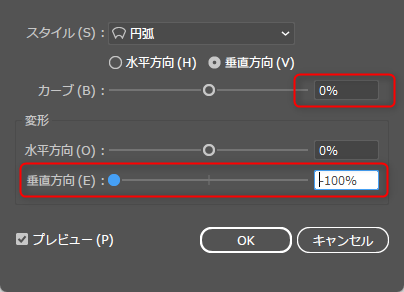
⑥スタイルを円弧→カーブを0%→変形の垂直方向を今回は尖らせたいので-100%にします。
(逆三角なのでマイナスですが、三角形の場合は100%にしてください)

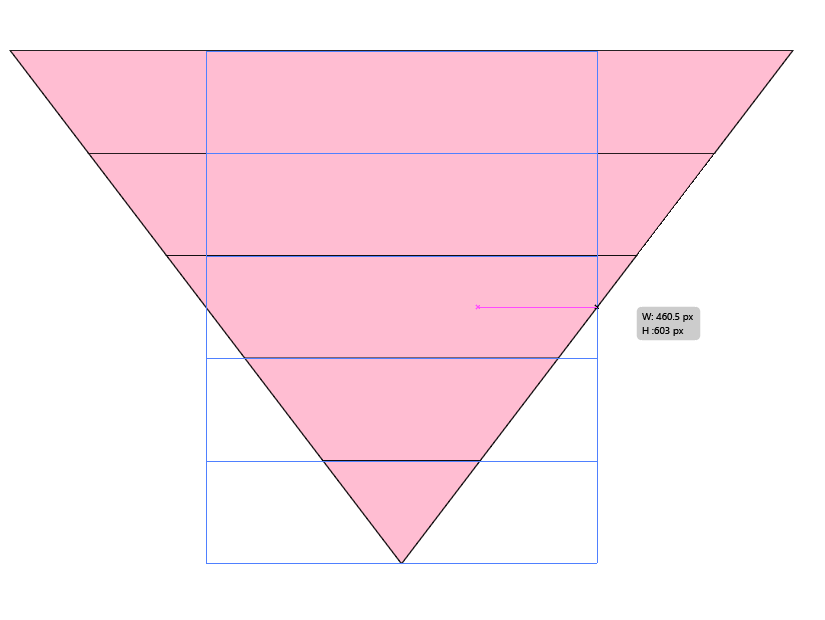
こんな形ができたら成功です

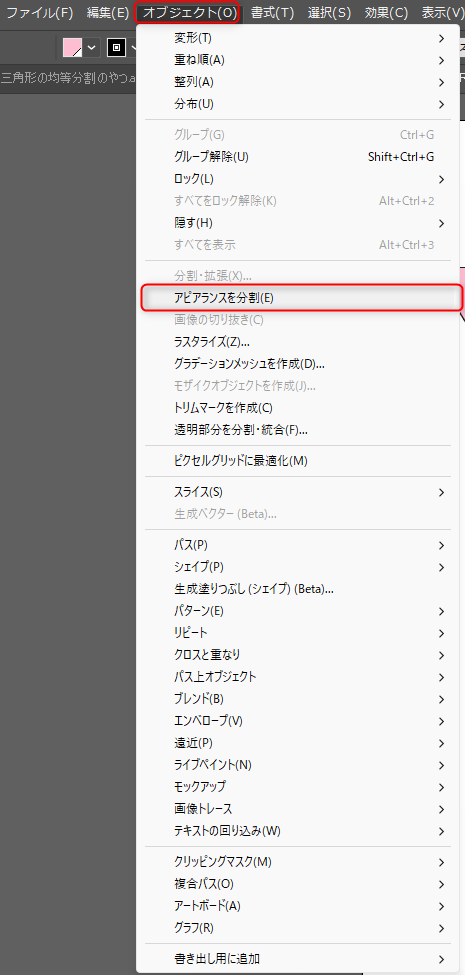
⑦メインメニューの「オブジェクト」→「アピアランスの分割」をするとそれぞれのパーツが分けられます。
まとめ:四角以外でも均等分割はできる!
今回は、三角形を作って均等分割する方法を説明しました。手順をおさらいすると、以下の通りです。
- 長方形ツールで四角形を作る
- メニューの「オブジェクト」→「パス」→グリッドに分割の順番にクリック
- リッドの分割のメニュー画面で分けたい段数を入力
- メニューの「効果」→「ワープ」→「円弧」の順で選択
- 画像全体を選択ツールで選択→右クリックしてグループを選択して四角形をグループ化
- スタイルを円弧→カーブを0%→変形の垂直方向を今回は尖らせたいので-100%
- メニューの「オブジェクト」→「アピアランスの分割」
次回は、「分割した図形にいい感じにグラデーションを付ける方法」を説明します!









コメント